
The reason this happens is because that extra space is considered, by WordPress, to be a style attribute and wants it to be controlled with CSS.
Well, here’s some good news: there are a few different ways to overcome this.
Hand code a break

Switch to the HTML editor and manually add a line break by typing the following code where you want the break to appear.
<br/>
( “br” stands for “break”)
If you want more than one break enter the code twice.
<br/> <br/>
Keyboard Combination
Another option is to use the keyboard combination of Shift (Option (PC)) + Return. This will place a forced line break pushing the text down to the next line. If you want more than one break hit the combination again.
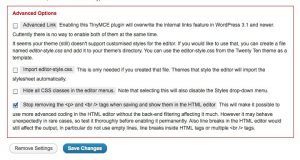
Use the TinyMCE Advanced Plugin
If you’re not happy with either of the previous methods then you can install the TinyMCEAdvanced plugin and check the box in the settings that says “Stop removing and tags.” This should keep WordPress from stripping out the line breaks.
Additionally, the plugin installs 16 other features to the WordPress TinyMCE editor that makes adding content faster and easier.




Leave a Reply